HTTP Trigger
Summary
Register a HTTP route. When a HTTP request for that route is received an event is produced.
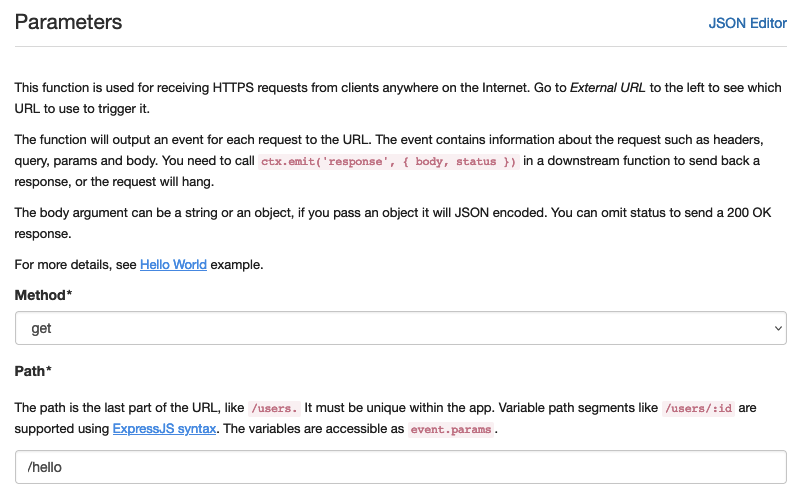
The path of the registered route can be configured in Settings -> Parameters.
To respond to the HTTP request, emit an event named response. (If such an event is not emitted the request will hang!)
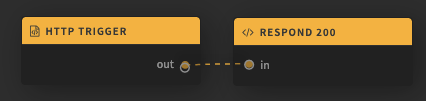
Simple "Hello World" example.


Respond 200: Code
exports.handler = async(ev, ctx) => {
ctx.emit('response', { status: 200, body: 'hello world' });
};Ports
An event is routed to the out port when a HTTP request is received to the registered route.
Input/Output Format
The routed event is an Express Request object.
Note: only the following properties are exposed:
method,path,params,query,body,headers, androutePath.
Events
This functions listens for an event local event with the name response. When such an event is emitted, a response to the the HTTP request that originally triggered the event is sent.
The event data is expected to be an object thay may have the properties status, body, headers.
status is expected to be a number and is used to set the HTTP status code of the response.
body is used as the body of the response and may be any value. If it is not JSON, it is transformed to JSON.
headers may be used to set additional headers on the response. It is expected to be an object where the values are strings. Each property's name/value pair is mapped to a header.
The listener is deregistered after two minutes.
Other
The raw request body may be accessed through the rawBody property of the req object in the emitted event.
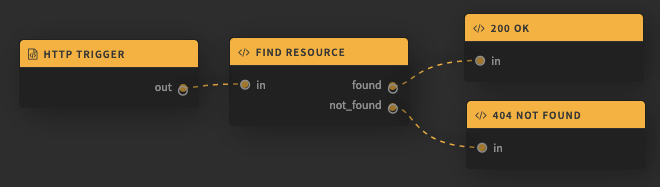
Examples
You can send a different response depending on application logic. E.g.:

Further references
Guide on how to build a Hello World HTTP application in LoLo.
Updated 3 months ago
