Applications
Lolo Applications and Functions
Applications
The top level menu contains the "Apps" option which is the default upon login.
Applications are created (or edited) through the Apps section of the IDE. Applications consist of Functions and Triggers which are conceptually nodes in a directed graph connected by routes. An Application is triggered by an event - for example, a HTTP trigger or a scheduler / timer and the data flows through the directed graph as JSON via the ports in the Functions.
As a quick demonstration, see the clip below on a creating a simple application that is using a predefined HTTP Trigger to fire off a new inline Function (raw editable functions) that will log something to the console. We'll cover the export.handler within the Function's editor in more detail later.
Remember to send the HTTP request as well if you are trying the example above, perhaps using Postman or your browser.
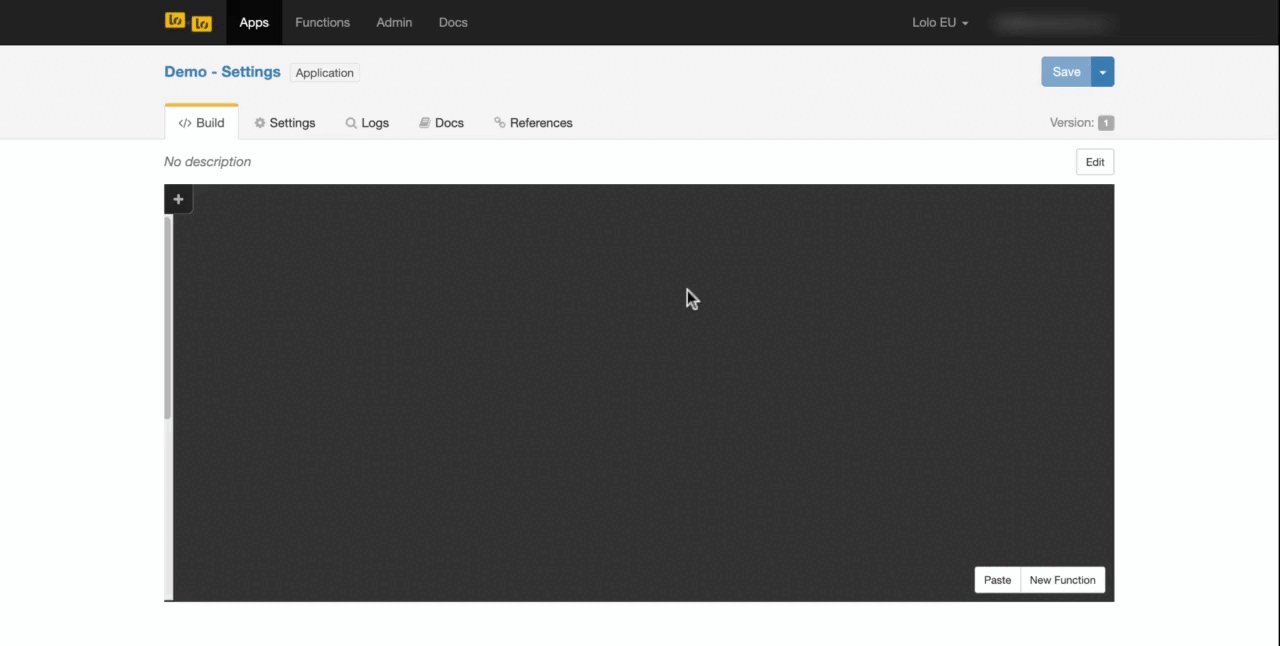
As you can see from the clip above, an Application has 4 tabs in the IDE:
- Build is the graph where you can drag and drop nodes with functions and triggers.
- Settings is where you can set name, your own documentation, add modules and variables that you want to use in your application.
- Logs is your console where you can view your log outputs.
- Docs is your API/Swagger documentation set for you by the application.
- References is where you can see which predefined library functions your application is using.
Build (i.e. the graph)
In the Build graph, where you will build your application, you will find the Function's Gallery to the left by expanding the + icon. The Function Gallery contains all of the Library Functions and Triggers that you have available in your account and that you can use when building your application.
There will already be a few library Functions and Triggers shared by Lolo when you sign up, the HTTP trigger and the Timer (demonstrated below) are two of them. However, you are not limited to the Functions defined by Lolo, as with any Function, you may later create your own Library Functions and Triggers by either exporting an inline Function from your application or by navigating to Functions in the navbar to create one there.
Along with having your set of predefined Functions that Lolo has shared with you, you also have Function Controls in the bottom right where you can add your own inline Functions (i.e. raw functions where you edit the code yourself) as you saw in the video above.
See the example below as well where we use a Trigger created by Lolo, a Timer, and add our own inline Function that will log something to the console when it is triggered. We will cover how to work with inline Functions in a later chapter.
Along with the option to create your own inline Functions you have a few more controls in the bottom right. You can
- Copy / Paste Functions
- Delete Functions
- Create new Composite Functions when you have selected two or more Functions with the Shift key
- Export Functions to the Function Library
See the clip below for a quick demonstration on copying functions, creating a composite of several functions and then exporting the composite as a Library Function. We later cover the composite functions and exporting functions in greater detail so don't worry if these concepts aren't clear yet.
Settings
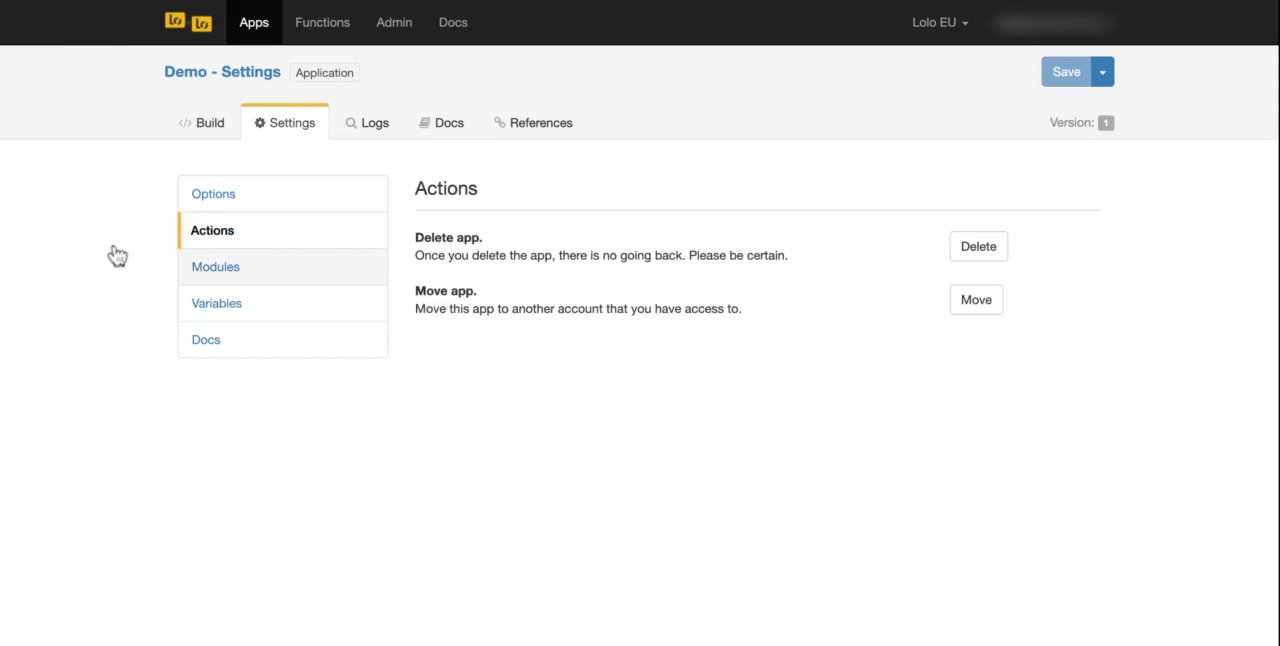
The Settings tab in your Application contains App configuration with the following sub-tabs.

- Options where you set the name and description of your Application
- Actions where you can delete or move your Application if you have access to another account
- Modules where you can import Node Package Manager packages for your Application
- Variables where you can add static variables that you can access in your Functions
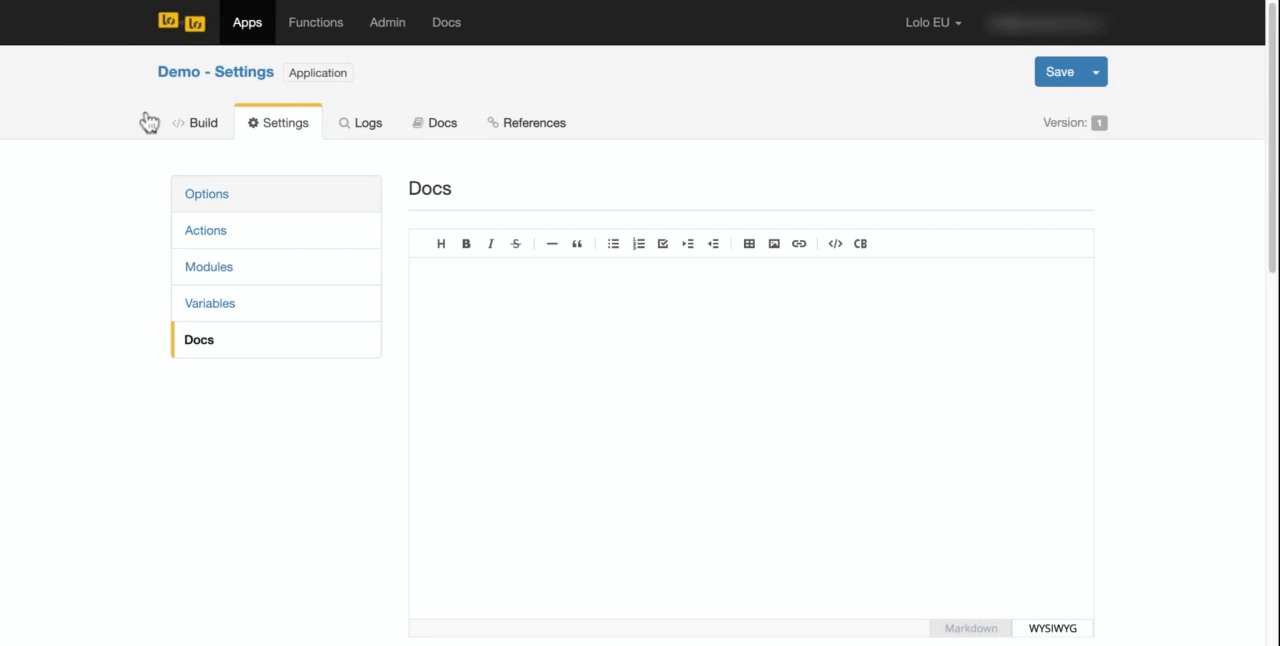
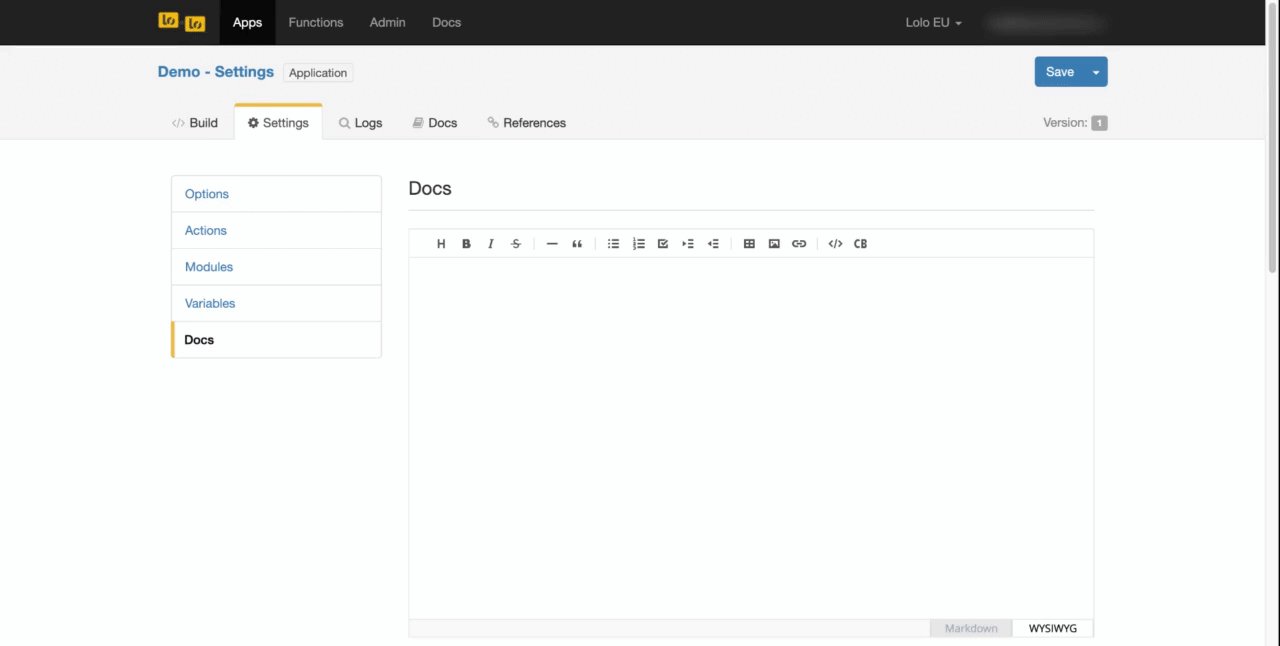
- Docs where you can write your documentation.
Modules
When you need to install a dependency you will first need to add it the the Modules tab in your settings. The supported formats are:
[<@scope>/]<pkg>
[<@scope>/]<pkg>
[<@scope>/]<pkg>@<tag>
[<@scope>/]<pkg>@<version>
[<@scope>/]<pkg>@<version range>
<git:// url>
<github username>/<github project>Reference it as normal in your inline Functions. At the moment the IDE uses NodeJS version 12 as the default which is something to consider when you are adding packages. If you need to change the version you can do so under Run -> Configure -> Advanced -> Node
const Twit = require('twit');Variables
When you need to set static variables that you want to later use in your Application you can do so in the Variables tab. To access these variables in your export.handler use ctx.env like the example below.
const { VARIABLE_NAME } = ctx.env;See the video clip below on how you add a module and a variable in your Application and use it in your inline Functions.
Logs
In your App, you will most likely need to log events for monitoring and debugging purposes. This can be achieved by using the Lolo/Log Library Function that has been shared with you by Lolo or manually logging from within your inline JavaScript function as shown below.
exports.handler = async (ev, ctx) => {
const { params, route, state, emit, log } = ctx;
// logging level examples
log.debug('debug message');
log.trace('trace message');
log.info('info message');
log.warn('warning message');
log.error('error message');
route(ev);
}Logged events are shown in the Logs tab.
When you deploy your application you will see listen on port 4000 from App when the Application is ready to be used.
Debugging the ev
If you are debugging or checking out the contents of your ev make sure you Stringify the JSON object as the log console can't read JSON objects.
exports.handler = async(ev, ctx) => {
const { log } = ctx;
// Logging a JSON object you first need to stringify it
const eventData = JSON.stringify(ev);
log.info(eventData);
};Best would be to use the Lolo/Log Library Function which you can find in the Functions Gallery to the left of the graph. Look at the clip below for a demonstration.
Docs
Lolo aims to be a self documenting as possible, as such you may generate Swagger from your HTTP APIs exposed via the HTTP Trigger Library Function as well as looking for TCP / UDP ports exposed in your App. In addition to auto-documenting, there is a WYSIWYG editor to write documentation, add images and so forth.
Other relevant information such as Terms of Service, Contact Details and License can be included.
There are cases where you may want to expose documentation publicly and this is managed using the Read Permissions.
Deploying
Lolo supports one click deploy to your configured Runtime(s). Simply click "Save and Deploy" and you're done.
In the upper right the Runtime dropdown is used to specify the cloud/Kubernetes where Applications will be deployed to and the option to manage Runtimes.
To know if the Application is ready look for listen on port 4000 from App in your Logs.
Updated 3 months ago
